Dongle ESP8266 Wiifi Client Kontrol Led
14 August 2024 . Iot

Dongle ESP8266 pada kali ini digunakan sebagai klien WiFi untuk mengontrol LED_builtin atau LED bawaan ESP8266 melalui web dengan menghubungkannya ke jaringan WiFi dan menjalankan web server. Pertama, ESP8266 terhubung ke jaringan WiFi menggunakan SSID dan kata sandi yang telah ditentukan. Setelah terhubung, ESP8266 menjalankan server web yang menerima permintaan HTTP dari klien, seperti browser web. Ketika klien mengakses alamat IP ESP8266 yang terdapat pada serial monitor dan mengirimkan permintaan, ESP8266 memproses permintaan tersebut dan mengontrol LED_builtin sesuai instruksi yang diterima.
Langkah Konfigurasi pada Aplikasi Arduino IDE
- Pertama-tama colokan Dongle ESP8266 pada laptop/computer
- Buka aplikasi Arduino IDE
- Pilih Menu “tools” pada pojok kiri atas
- Pilih “Board” Lalu setting NodeMCU 1.0 (ESP-12E Module)
- Pilih “Port” Kemudian Atur port dan pilih sesuai port yang aktif.
- Kemudian Upload Program
- Setelah terupload buka serial monitor untuk mendapatkan IP dari Webserver ESP8266
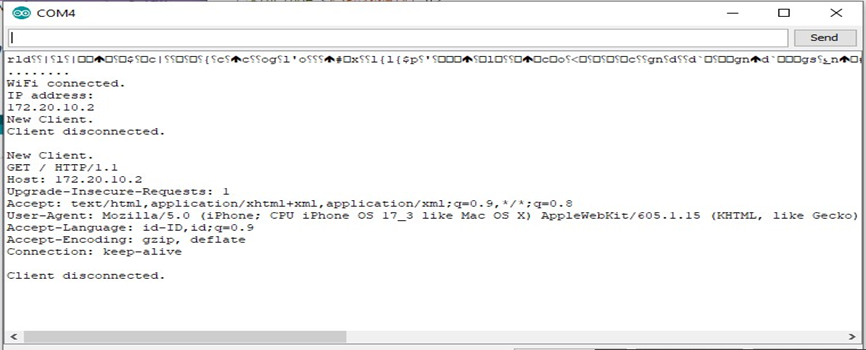
gambar Serial Monitor Setelah Wiifi pada Dongle ESP8266 terkonek maka akan mendapatkan IP untuk mengakses web server ESP8266.

kemudian akses IP pada serial Monitor tersebut dan akan tertambil halaman Web sebagai berikut:
.png)
Pada halaman Web diatas terdapat tombol kontrol ON/OFF kemudian akan mengrirmkan perintah ke ESP8266 untuk menyalakan atau mematikan LED.
Alur Kerja Kode :
.png)
Menambahkan Library ESP8266Wiifi untuk menggunakan fungsi wifi pada modul Dongle ESP8266. Dan Library untuk mengatur Web Server Pada ESP8266. Kemudian mendefinisikan dua Variabel SSID dan PASSWORD untuk menyimpan nama jaringa wiifi yang akan di gunakan.
.png)
Membuat objek web server yang akan berjalan pada Port 80.
.png)
berfungsi untuk mendefinisikan variabel yang diperlukan untuk mengelola status GPIO, menyimpan header HTTP, dan melacak waktu untuk mengatur timeout pada koneksi klien.
.png)
Fungsi setup() digunakan untuk mengatur pengaturan awal. Fungsi ini hanya dijalankan sekali saat perangkat mulai menyala atau di-reset. Serial.begin(115200); memulai komunikasi serial dengan baud rate 115200 untuk komunikasi antara ESP8266 dan komputer. Kemudian Pinmode untuk mengatur pin ledbuiltin (Led Bawaan) sebagai output.
.png)
Mencetak pesan "Connecting to " di serial monitor diikuti dengan SSID dari jaringan WiFi yang akan dihubungkan. Bertujuan untuk memberikan informasi kepada pengguna bahwa ESP8266 sedang mencoba menghubungkan ke jaringan WiFi. Memulai koneksi WiFi dengan menggunakan SSID dan password yang telah dideklarasikan sebelumnya. Fungsi ini mencoba menghubungkan ESP8266 ke jaringan WiFi yang sesuai. Loop yang berjalan hingga ESP8266 berhasil terhubung ke jaringan WiFi. Selama ESP8266 belum terhubung (WiFi.status() != WL_CONNECTED), program akan menunggu selama 500 milidetik dan mencetak titik (".") setiap setengah detik pada serial monitor. Ini memberikan informasi visual kepada pengguna bahwa proses koneksi sedang berlangsung. Setelah ESP8266 berhasil terhubung ke jaringan WiFi, mencetak pesan "WiFi connected." diikuti dengan alamat IP yang diberikan oleh router. Informasi ini berguna untuk mengetahui alamat IP ESP8266 di jaringan, yang dapat digunakan untuk mengakses server web. Memulai server web pada port 80. Ini memungkinkan ESP8266 untuk mendengarkan permintaan HTTP dari klien pada port yang ditentukan dan merespons sesuai dengan program yang telah ditulis.
.png)
Memeriksa apakah ada klien yang mencoba menghubungkan ke server. Jika ada, server.available() akan mengembalikan objek WiFiClient.
.png)
Jika ada klien yang terhubung, mencetak "New Client." ke Serial Monitor dan menginisialisasi currentLine sebagai string kosong untuk menyimpan data baris demi baris dari permintaan klien. Juga mengatur currentTime dan previousTime dengan nilai waktu saat ini menggunakan millis().
.png)
Selama klien masih terhubung dan belum melebihi batas waktu (timeoutTime), terus memperbarui currentTime. Jika ada data yang tersedia dari klien, baca karakter tersebut, tulis ke Serial Monitor, dan tambahkan ke variabel header.
.png)
Jika karakter yang dibaca adalah newline (\n), itu menandakan akhir dari baris saat ini. Jika currentLine kosong, itu menandakan akhir dari permintaan HTTP klien. Kirim respons HTTP dengan kode status 200 (OK) dan tipe konten HTML.
.png)
Memeriksa apakah permintaan HTTP "GET /5/on" atau "GET /5/off". Jika ditemukan "GET /5/on", nyalakan LED dengan menulis HIGH ke pin LED bawaan dan atur output5State ke "on". Jika ditemukan "GET /5/off", matikan LED dengan menulis LOW ke pin LED bawaan dan atur output5State ke "off".
.png)
.png)
Fungsi ini membangun dan mengirimkan halaman web HTML ke klien yang terhubung, memungkinkan pengguna untuk mengontrol status GPIO 5 melalui tombol ON/OFF di halaman web.
.png)
Menghapus konten header HTTP yang diterima dari klien sebelumnya. agar data dari klien baru tidak tercampur dengan data dari klien sebelumnya. Mencetak pesan "Client disconnected." ke serial monitor. Guna memberikan informasi melalui serial monitor bahwa klien telah terputus. bertujuan untuk debugging dan pemantauan status koneksi. Menambahkan baris kosong untuk memisahkan log koneksi klien yang berbeda.
Source Code
#include <ESP8266WiFi.h>
const char* ssid = "KiKi";
const char* password = "12345678";
WiFiServer server(80);
String header;
String output5State = "off";
String output4State = "off";
const int output5 = 5; const int output4 = 4;
unsigned long currentTime = millis();
unsigned long previousTime = 0;
const long timeoutTime = 2000;
void setup() { Serial.begin(115200);
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available();
if (client) {
Serial.println("New Client.");
String currentLine = "";
currentTime = millis(); previousTime = currentTime;
while (client.connected() && currentTime - previousTime <= timeoutTime) { currentTime = millis();
if (client.available()) {
char c = client.read();
Serial.write(c);
header += c; if (c == '\n') {
// if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK) // and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println();
if (header.indexOf("GET /5/on") >= 0) {
Serial.println("GPIO 5 on");
output5State = "on";
digitalWrite(LED_BUILTIN, HIGH);
} else if (header.indexOf("GET /5/off") >= 0) {
Serial.println("GPIO 5 off");
output5State = "off";
digitalWrite(LED_BUILTIN, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\\\\"viewport\\\\" content=\\\\"width=device-width, initial-scale=1\\\\">");
client.println("<link rel=\\\\"icon\\\\" href=\\\\"data:,\\\\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>DONGLE ESP8266 Web Server Client Wifi</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>GPIO 5 - State " + output5State + "</p>");
// If the output5State is off, it displays the ON button
if (output5State=="off") {
client.println("<p><a href=\\\\"/5/on\\\\"><button class=\\\\"button\\\\">ON</button></a></p>");
} else {
client.println("<p><a href=\\\\"/5/off\\\\"><button class=\\\\"button button2\\\\">OFF</button></a></p>");
}
client.println("</body></html>");
client.println();
break;
} else {
currentLine = "";
}
} else if (c != '\\\\r') {
currentLine += c;
}
}
}
header = "";
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
} }
Lates Post

Dongle ESP8266 Sebagai Wiifi Clienta
19 August 2024

Dongle ESP8266 Wiifi Client Kontrol Leda
14 August 2024

Dongle ESP8266 Wiifi ST-APa
14 August 2024

Dongle ESP8266 Wiifi Acces Point Web Server Kontrol Leda
24 July 2024

Membuat Proyek Robot Mini dengan Arduino
20 Januari 2022